大学や会社でデータをまとめる時によく使用する『折れ線グラフ』。デフォルトの状態では非常に見にくい状態となっています。今回は、この『折れ線グラフ』の設定を変更して見やすくする方法について説明します。
折れ線グラフを作成するためのデータ

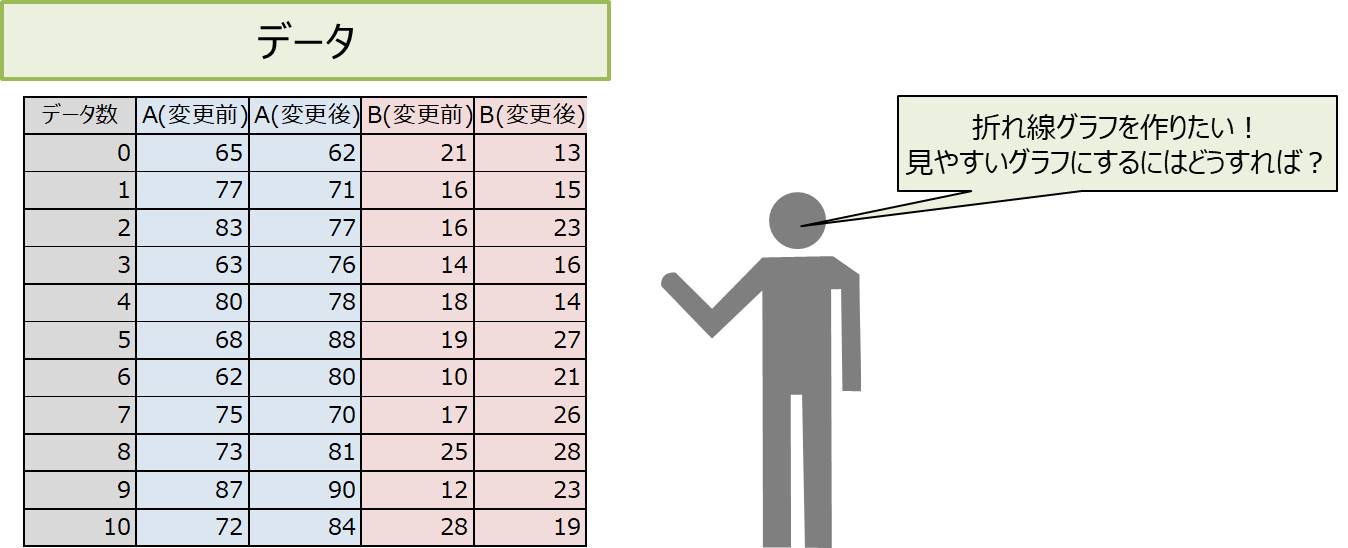
こんな表があるとします。データ数が0~10まで連番となっており、各データにおいてデータAとデータBがあります。また、各データには変更前と変更後が記載されています。
この表で折れ線グラフを作り、視覚的にすぐにデータを分かるようにしたい場合に、どのようにすればよいでしょうか。
見やすい折れ線グラフの作成方法

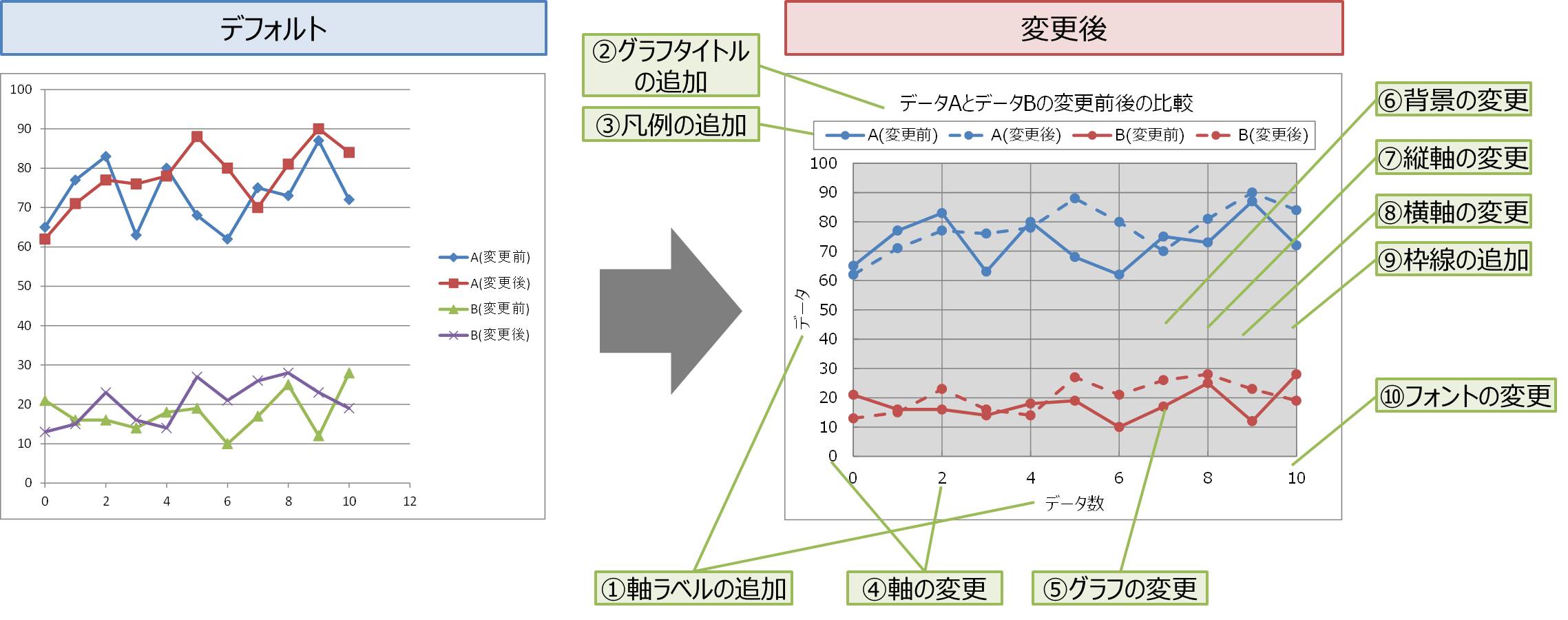
左側のグラフはデフォルト設定、右側のグラフは『折れ線グラフ』の設定を変更して見やすくした場合です。今回変更した箇所は10箇所あります。
①軸ラベルの追加
デフォルトには横軸と縦軸が何を表示しているのか分かりません。そのため、軸ラベルを追加してください。
②グラフタイトルの追加
グラフタイトルをつけることで、グラフを見た瞬間にどのようなグラフなのかが分かるようになります。フォントのサイズは14ptにしました。
③凡例の追加
デフォルトでは凡例は右側に作成されます。右側にあるとグラフの大きさが縮小されてしまうので、上や下に凡例がある方が見やすくなります。フォントのサイズは10.5ptにしました。
④軸の変更
目盛の種類を『内向き』にして、線の色を『グレー』に変更しています。また横軸の最大値を10に変更しました。フォントのサイズは10.5ptにしました。
⑤グラフの変更
デフォルトでは自動的に色とマーカーの種類が決定されます。今回は、変更前後の変化を見ることが重要です。そのため、変更後は点線にするようにしました。また、データAとデータBの違いを明確にするために、データAとデータBの色を変えています。
⑥背景の変更
グラフの背景を『薄いグレー』にしています。グラフの範囲が色で分かることで少し見やすくなります。
⑦縦軸の変更
デフォルトでは縦軸がないので、縦軸を追加しました。縦軸の色を『グレー』に変更しています。
⑧横軸の変更
横軸の色を『グレー』に変更しています。
⑨枠線の追加
グラフの範囲が分かるように枠線を追加しています。縦軸の色を『グレー』に変更しています。
⑩フォントの変更
デフォルトはゴシックなので、今回は『Meiryo UI』にしています。『Meiryo UI』は非常に見やすいフォントなのでオススメです。






